One of the most important and personal parts of using our wiki is your user page. Every single member can have their own user page which they can use in whatever way they see fit. Do you want to give a background on your gaming history, how you came into the clan, and how you've spent your time in it? Go for it! Do you want to use it as a dynamic safekeep for your gaming achievements? Great! Maybe you want to use it to tell your grand adventure of life in prose format, complete with romance, action, and plenty of puns? Fantastic! Everyone should create a userpage that embodies their personality, as it can easily be a representation of who you are.
But wait, how did that person set theirs up? Why does theirs look so good, how did they do that? Starting your userpage can sometimes be a little intimidating, especially if you don't know where to start, or are intimidated by the idea that it "isn't good enough". Well, your userpage will always be an expression of yourself so it never won't be "good enough", but if you keep reading along with this page you will learn some of the basics of formatting your userpage, and will be given tools and suggestions on how to set it up for the first time.
Contents
Finding and Creating Your Page
The first step to creating your user page is to actually get to it. There are a few ways to do this, but this simplest and easiest way for you to do it right at this very moment is to click this link. This will always take you to your specific userpage, without incident. It should be noted that when linking to your userpage, the letters in your name are case sensitive, so please keep that in mind!
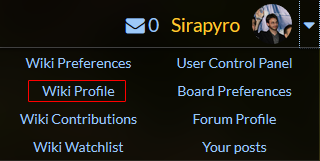
But what if you don't want to come back to this page every time you want to access your userpage? Well, there are a few ways to go about that, then. The first, and quickest, method is to simply click the "wiki profile" option on your menu in the top right corner. This will take you to your user page whether it has been created or not, and can be accessed anywhere from the site. This is the single best way to reach your user page going forward, without exception. Alternatively, you can also navigate to your user page by navigating to the main page of the wiki, by clicking the link to it at the top of the site, clicking the "Create" button, and then the "User Page" button.
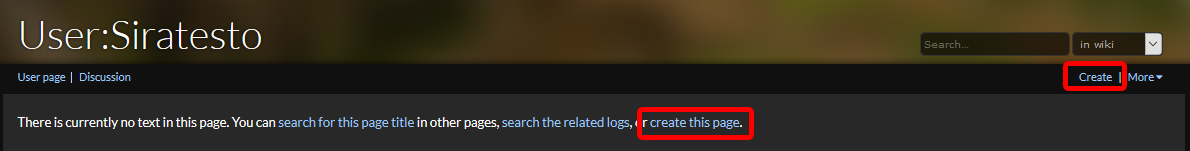
Now that you've found your userpage, you can go on to creating it if it hasn't already been created. In the case that your page has not yet been created, you can press one of the two "Create" buttons near the top of the page to get started. You will then be presented with a text box from where you can start adding content to your page!
Basic Formatting Guide
If you've never used MediaWiki before, you might not have any clue how to format text on it. Fear not, there is a guide available if you click here that runs through most of the basic and more complex formatting options available to you. However, some of the more basic stuff will also be covered below to help get you started.
| Function | What to Write | Description |
|---|---|---|
| Italic Text | <i>Italics</i> OR ''Italics'' | Make text italicized. |
| Bold Text | <b>Bold</b> OR '''Bold''' | Make text bold. |
| Underline Text | <u>Underline</u> | Have all text generate with a line under it. |
| Wiki links | [[Name of page]] | Create a link to another page on the wiki. |
| User page links | [[User:Name user]] | Create a link to another user page on the wiki. |
| External links | [https://clanquest.org Text] | Create a link to an external site, where all text after the link is what it displays as. |
| Section titles | =Title Here= OR ==Title Here== OR ===Title Here===, etc. |
Create section titles, where one set of "=" is the top level, "==" is the second level, and so on. |
| Table of Contents | __TOC__ | Force a table of contents to generate where this is placed, but it can only be done once. |
| Center text | <Center>Center</center> | Force text to generate in the center of the page. |
| Right aligned text | {{Right|Center}} | Force text to generate on the right of the page. |
| Text size | {{Resize|100%|Size}} | Change the text size, where 100% is default. |
| Color text | {{Color|#FFFFFF|Colored text}} | Color text, where the color must be a #code. |
Again, if you would like to do anything more complex then please visit the formatting guide for a more comprehensive list of available options. For the most part it's similar to formatting text on our forums, but with "<" and ">" signs rather than "[" and "]"'s. Anything wrapped in braces({{ }}) are templates, and are covered in the formatting guide. For a list of available templates you can use on your page, please visit the Templates page.
Adding an Infobox
On some userpages you might notice prominent infoboxes along the right or left sides of a page with information including username(s) across multiple games, personal information, clan information, and so on. These can be an incredibly useful aesthetic tool for compiling a lot of factual information about yourself into one place. But if you were to look into how they're made, you might be intimidated by the HTML coding that goes along with it. In its raw form, they can be extremely confusing if you've never worked with an HTML table before. Fortunately, we have prepared a template for you that will allow you to create your very own userbox by simply filling in a basic form!
| Sirapyro | |
|---|---|
| Clan Quest | |
| Positions | |
| Guilds | |
| Joined Clan | July 2012 |
| Gaming Info | |
| RuneScape Username Join date Quest points |
Sirapyro March 2007 10,000 |
| Steam Username |
Sirapyro |
| Xbox Live Username |
Sirapyro |
| Personal Info | |
| Name | Adam |
| Age | 23 |
| Sex | Male |
| Occupation | Film Editor |
| Location | Los Angeles, California |
| Nonsense | |
| Enter clan meme 1 here | Enter clan meme 2 here |
| Signatures | |
 
| |
Below you will find the template that you can copy and paste onto your userpage that, when filled out, will give you a userbox stylized just how you like it. You will also find the code that has been used to create the example userbox on the right. Of course, there are still some things that need to be explained about how this works, so read on to learn about all of the requirements, tips, and tricks about how to use this template to its full potential.
{{Userbox
|Name=
|Side=
|Picture1=
|Picture2=
|Picture3=
|Tab1=
|Tab2=
|Tab3=
|Tab color=
|Header color=
|Title color=
|RS3Guild=
|OSRSGuild=
|RocketLeagueGuild=
|Date joined=
|Game1=
|Game1Left=
|Game1Right=
|Personal=
|Real name=
|Age=
|Sex=
|Occupation=
|Location=
|Other title=
|OtherLeft=
|OtherRight=
|Signature=
|Editor=
}}
{{Userbox
|Name=Sirapyro
|Side=right
|Picture1=[[File:Sirapyro-IRL.png|200px]]
|Picture2=[[File:Sirapyro-RS.png|200px]]
|Tab1=Real Life
|Tab2=RuneScape
|Tab color=red
|Header color=#a11818
|Title color=#ffffff
|RS3Guild=Yes
|OSRSGuild=
|RocketLeagueGuild=
|Date joined=July 2012
|Game1=RuneScape
|Game1Left=Username<br />Join date<br />Quest points
|Game1Right=Sirapyro<br />March 2007<br />10,000
|Game2=Steam
|Game2Left=Username
|Game2Right=Sirapyro
|Game3=Xbox Live
|Game3Left=Username
|Game3Right=Sirapyro
|Personal=Yes
|Real name=Adam
|Age=23
|Sex=Male
|Occupation=Film Editor
|Location=Los Angeles, California
|Other title=Nonsense
|OtherLeft=Enter clan meme 1 here
|OtherRight=Enter clan meme 2 here
|Signature=http://sig.rsbandb.com/cs/7854/sirapyro.png<br />http://steamsignature.com/card/0/76561198050085121.png
|Editor={{Countdown|September 03 2017 00:00 UTC}}
}}
Userbox Lines
BASIC FUNCTION
If you haven't read through the "Formatting for the Wiki" page, and you've never worked with MediaWiki before, then you might be unfamiliar with the concept of templates. On MediaWiki, a template is basically a form you can fill in that then applies itself to a pre-defined set of code. It then renders and creates the effect it was designed to do. For example, there is a template called simply "i" that can italicize your text. The templates code reads "<i>{{{1}}}</i>", where "{{{1}}}" is automatically replaced by your text. So using the "i" template like this: "{{i|Test}}" is effectively the same as writing "<i>Test</i>", and ultimately results in this.
Now, imagine that basic format on a significantly larger and more complicated scale, and you'll have the userbox template. The basic syntax is to incite the template by typing: {{Userbox|}}, and then every time you add a pipe ("|") it will trigger a new input line, which you can see on the master list to the left. In order to modify that line, simply add text after the "=".
NAME
Probably the simplest and most straightforward entry, whatever you put after "Name=" will show up as the name of the userbox. Alternatively, if you delete this line it will default to the name of the userpage, AKA your username.
SIDE
This is an optional line that allows you to choose whether your userbox appears on the right or left side of your page. Enter "Left" to force it to appear on the left, and "Right" to force it to appear on the right. If this line is left empty, or deleted, it will automatically default to the right. Do not put anything else on this line.
PICTURE
Putting a link to an image, whether through the wiki or through external means, on these lines will generate your "Profile Picture". This template is built to support three different images at once, seperated by tabs. Your first picture line must read "Picture1=", followed by the image link. If you want a second image, include "Picture2", and then "Picture3" for a third. If you only intend to use two images, you can delete Picture3.
TAB
When you use more than one picture you will notice that it will generate tabs for you to switch between them. The "Tab1" line will let you choose the name of the first tab, "Tab2" for the second tab, and so on. If you would prefer to have multiple images without tabs, then simply put all of your images onto the "Picture1" line without ever touching "Picture2" or "Picture3".
TAB COLOR
On this line you can decide what color you want your tabs to be. Unfortunately, the way these tabs are set up, each individual style must be manually created by an administrator, and as such there are currently only eighteen styles available. Please note that these styles MUST be written in lower case in order to work, and contain no extra space. The available styles are: "black", "blue", "brown", "cyan", "darkgrey", "green", "grey", "lightblue", "lightgrey", "lighterblue", "lime", "magenta", "orange", "pink", "purple", "red", "white", and "yellow". And yes, for those who will inevitably ask, "Grey" and "Gray" both work.
HEADER COLOR
If you enter an HTML color code onto this line, then all of the section/header bars in your userbox will show up as that color. An example of an HTML color code would be "#FFFFFF" for white, "#000000" for black, or "#FF0000" for red. Yes, this must include the "#" symbol or else it will not work, and your template will default to red. Most photo editors with a paint brush can display HTML color codes, or you can visit a website like this one to search for the color you want.
TITLE COLOR
The partner to "Header color", the "Title color" line will modify the color of the text inside your section/header bars. If you delete this or leave it blank it will default to white. Similar to "Header color", it requires an HTML color code in order to function properly.
GUILDS
The "Guild" entries, such as "RS3Guild" or "OSRSGuild", allows you to indicate which Guilds are are a member of. Simply write "Yes" on this line if you are a member of that Guild, or leave it blank if you are not.
Date joined
Here you can input the date you joined the clan. If left blank or deleted then it will default to "unknown".
GAMES
There are three entries that make up the entirety of the "Games" section: "Game1", "Game1Left", and "Game1Right". This entire section will only generate if there is text on the "Game1" line, if it is left empty then your userbox will simply skip to the next section. The "Game1" line should be filled in with a game, such a RuneScape, which will serve as a "header" for the next two entries. Anything entered on "Game1Left" will show up under Game1 on the left column, and "Game1Right" on the right column. You might put, for example, "Username" on "Game1Left", and then on "Game1Right" you can enter your username for that game. You can create multiple different "Games" sections by adding "Game2", "Game3Left", "Game4Right", etc, up to "Game10".
PERSONAL
This is an extremely simple line. Do you want to have a "Personal information" section, yes or no? If yes, simply write anything onto this line, it will not actually show up in the userbox. If you don't want a "Personal information" section, then either leave it blank or delete it.
REAL NAME
Whatever you write on this line will generate next to the text "Real Name". If you leave this line blank or delete it, then it will not show up.
AGE
Whatever you write on this line will generate next to the text "Age". If you leave this line blank or delete it, then it will not show up.
SEX
Whatever you write on this line will generate next to the text "Sex". If you leave this line blank or delete it, then it will not show up.
OCCUPATION
Whatever you write on this line will generate next to the text "Occupation". If you leave this line blank or delete it, then it will not show up.
LOCATION
Whatever you write on this line will generate next to the text "Location". If you leave this line blank or delete it, then it will not show up.
OTHER
The "Other" lines are extremely similar to the "Game" lines, in that it will only appear if you write some next to "Other=". This entire section is completely optional, and is only provided incase you want to include your own custom section. The "Other" tag will be the name of your section, "OtherLeft" will make up the left column, and "OtherRight" will make up the right column.
SIGNATURE
On this line you can paste a link to an image with a gamer signature, and assuming you post a direct link to it it should automatically update as you game. If this line is left blank or deleted then the entire section will not appear on your userbox.
EDITOR
This line is a little weirder, as it is intended to include additional template formatting. As it stands, if you write something on this entry then it will generate the section, and automatically include a link to your personal sandbox page. It was intended that you use this section to include this additional template: {{Countdown|(Full month name) (2-digit day name) (4-digit year) (00:00 time) (timezone)}}, where the "(date)" entries are filled in with the date you started editing on the Wiki. At the current time there is no way to automate this, so it is ultimately up to you how you use this.
Closing
And that's all there is to it. If you would like additional customization options that you think would be fitting for everyone using this design, then please direct all suggestions to the Clan Council and/or Content Editors team and they will see what they can do. If you would like something of an entirely different style, or just want more fine control, then you may want to look into HTML tables, which unfortunately this guide will not be covering at this time.
Content Suggestions
As a userbox will typically be the first thing you put onto your page, should you choose to use it, we now find ourselves at the next phase of the userpage creation process: the actual content. There is no template for this, no set guidelines or rules to follow saying you have to do it this way. What you do here is completely up to you. For someone who doesn't like writing, or just don't like writing about themselves, that can be a little daunting. The easiest way past that feeling is to just write down the facts: how you started gaming, how you learned about Clan Quest, how you came to be a member of your Guild(s), how you have contributed in the clan or how you rose through the ranks, etc. That's one way of doing things, examples of which can be seen on the userpages of Sirapyro and Draziw.
Alternatively, you could use this page as a safekeep, much like those found in the "Player Safekeeps" section of the Clan Quest forums. You can create lists that you can dynamically update over time, create new sections detailing different updates, or do anything else that you can think of in that regard. Or, if you're the super creative type, you can make a story out of it. An example of this can be found on Tyco Elf's userpage, where he has created his own story based around the character of himself.
This page is your oyster, and the only thing you can do that's disappointing, lackluster, or "not as good as" is to leave it empty! Consider this your own little house within the clanquest.org website, and it's yours to decorate. If you ever need ideas, or see something you like on someone elses page, feel free to click the "edit" or "view source" buttons to see their source code, so that you can see specifcally how they set theirs up. Just DO NOT save any changes to someone elses page without their permission!
You have content on your page now, hooray! You might ask yourself, now what? Well, one of the most important things you can include on your page, no matter what purpose you've dedicated it to, is to include categories. Categories are MediaWiki tags that organize similar pages into a single "Category" directory. If you wanted to browse all guides for something, then you could go to the "Guides" category and browse them all.
What categories you use on your page are entirely dependent on what Guild you're in, and which groups you are a part of in that particular Guild. You could have anywhere from one to twenty or even more categories on your page, though that usually won't be the case. Let us use Sirapyro as an example for how to categorize a user page. He is a member of the Questing Clan of RuneScape, serves on the Clan Council, and contributes to the Content Editors. So in this case, he would have three categories, one for each group, which would then be listed somewhere on the page like this:
[[Category:Questing Clan of RuneScape Members]]
[[Category:Clan Councilors]]
[[Category:Content Editors]]
Sirapyro now appears in the "Questing Clan of RuneScape Members", "Clan Councilors", and "Content Editors" categories on the wiki. It's as simple as that! If you would like a list of all current membership categories, it can be found here.
Furthermore, anyone that is a member of any group within the clan should add a footer to their page. In order to do that, all you need to do is copy and paste the following piece of text onto the bottom of your page:
{{Userpage Footer}}
You will now see that this has generated an infobox on the bottom of your page complete with lists of every other person in your group. It has been specifically created to only show entries for groups that you are a part of, so it literally is as simple as adding those two words!
Bonus: Creating a Sandbox
On MediaWiki, a "Sandbox" is a subpage that serves no other purpose than for practicing Wiki code and formatting. Every user has the right to create their own Sandbox to play around in where there are no consequences to the actual format of a page people will actually see! When creating your userbox, if you included the "Editor" section then you will find a link to your sandbox has already been generated, you simply need to click it. However, if you have not included an editors section, or have created your own userbox, then you can still create your own Sandbox by adding this text to the end of your userpage link:
/Sandbox
It's as simple as that! Theoretically, there's no limit on how many Sandboxes you can create. Sandbox, Sandbox1, Sandbox2, etc., they're all fine. The whole point is so that you can have your very own free, open space in which you can practice and experiment with Wiki formatting!
And You're Done!
At least, you're done with this guide! There is no limit to what you can do with your userpage, so have a blast! Be as creative as you can imagine, and don't be limited just by what has been written here. This guide serves as a basic format, a guideline to get you started, but what you do with your page is completely up to you! If you have any additional questions or requests, please direct them to either the Clan Council or Content Editors team and they will be able to get back to you as soon as possible.